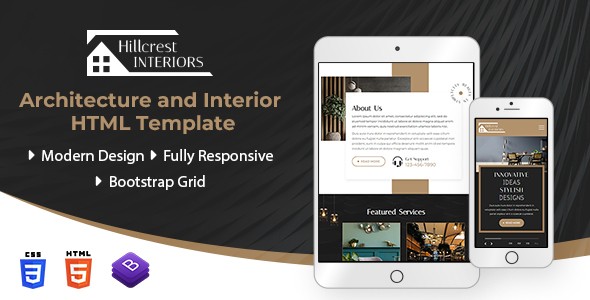
Hillcrest | Interior Design HTML Template
A) Unveiling Hillcrest Interior HTML5 Website Template
Elevate your online presence with Hillcrest Interior HTML5 website template, meticulously designed for home decor, interior design, and architecture enthusiasts. Crafted with the latest trends in mind, this template boasts a sleek and modern design that radiates innovation, sophistication, and ingenuity. The perfect canvas for showcasing cutting-edge ideas in elegant designs, Hillcrest is thoughtfully designed with attention to color schemes, typography, and layout, ensuring a seamless and captivating user experience that will foster repeat visits. Packed with an array of features and elements tailored to your needs, Hillcrest takes web development to new heights. Whether your business is in architecture, interior design, construction, furniture, or you simply want to showcase portfolios with a distinct and captivating flair, this template is your gateway to a modern, clean, creative, and unique design, backed by the latest technology.
Highlighted by a Home Page layout, an About Page layout, and 05+ valid HTML5 page template designs, including a shop and cart page, this immersive template leverages Bootstrap v4.0, HTML5, and CSS3 to create a visually stunning experience. Compatible with all modern browsers and engineered with search engine optimization in mind, Hillcrest empowers you to present your artworks and services in an awe-inspiring manner.
B) Mastering HTML File Editing
Explore the realm of HTML file editing with ease. Hillcrest offers 04+ custom HTML templates, including Home Page styles, about styles, and Project page styles. To begin, open any HTML file with a text editor such as Dreamweaver, Notepad, or Notepad++, and effortlessly make the desired changes to tailor the content to your preferences.
C) Refining Your CSS File Editing Skills
Mold the visual appeal of your website with adept CSS file editing. Encounter custom CSS styles, including the style.css (default). To get started, access any CSS file via a text editor like Dreamweaver, Notepad, or Notepad++, and modify the lines as per your creative vision. For instance, should you wish to modify the styling of your banner images, locate the ".banner-backgroundimage" in the style.css and apply your preferred style changes.
D) Embracing Color Schemes with Confidence
Empower yourself to wield color schemes effectively. Open the style.css file from the hillcrest/assets/css folder using a text editor. Here, you can build and tailor your color schemes. Our primary color, represented by #ffffff, serves as a starting point. Use the search and replace function to apply your new color code throughout the template.
E) Embracing On Load Animation
Engage your audience with captivating on-load animations, powered by wow.js. Alter the predefined class names by simply adding or modifying them. Tailor the animations to suit your website's character and enhance the visual impact.
F) Unveiling the jQuery Files
Experience seamless functionality through essential jQuery files:
- assets/js/jquery-3.6.0.min.js
- assets/js/bootstrap.min.js
- js/popper.min.js
- js/wow.js
G) Photo Sources
Discover stunning images from:
- Enveto Elements
- Freepik Photos
H) Icon Resources
Enhance your visual language with:
- Font Awesome Icons
I) Font Selection
Craft typography with:
- Italiana Font
- Montserrat Font