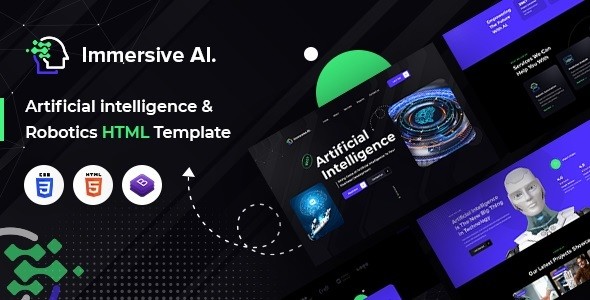
Immersive AI | Robotics HTML Template
A) Introduction – Elevate Your Business with Immersive AI & Robotics HTML5 Website Template
Discover the potential of artificial intelligence showcased through the immersive design of the AI & Robotics HTML5 website template. Crafted to perfection, this template offers a cutting-edge user experience that aligns seamlessly with the latest trends in AI and robotics. From its sleek and modern aesthetic to its meticulously chosen color scheme, typography, and layout, every element of this template exudes innovation and sophistication.
This comprehensive package caters specifically to AI-related businesses, spanning machine learning, robotics, and automation. Equipped with Bootstrap v4.0, HTML5, and CSS3, this template ensures compatibility across modern browsers and search engines. Explore the range of features, including the home page layout, about page layout, and five valid HTML5 page templates, all designed to empower your AI-driven venture.
Editing HTML Files Made Easy
Refine your website's content effortlessly with the included set of six custom HTML templates. Whether it's the various Home Page styles, about page styles, or project page styles, you have the freedom to tailor your content to your preference. Simply open the desired HTML file in a text editor such as Dreamweaver, Notepad, or Notepad++ and make the changes you need.
C) Simplified CSS Editing
Customizing your website's appearance is a breeze with the provided custom CSS styles, including the default style.css. Utilize a text editor like Dreamweaver, Notepad, or Notepad++ to access the CSS files. For instance, if you wish to modify the style of your banner images, open the style.css file and locate the ".banner_main_image" class to implement your style adjustments.
D) Harnessing Color Schemes
Unleash your creativity by personalizing the color schemes through the style.css file within the Immersive/assets/css folder. The primary color, #ffffff, can be seamlessly replaced with your preferred color code throughout the file.
E) Embracing On Load Animation
Engage your visitors with captivating on-load animations powered by wow.js. Modify these animations effortlessly by adding or modifying predefined class names, offering you a simple way to infuse your website with dynamic elements.